Graphite, a new open source 2D procedural graphics editor, has spent April–June introducing boolean path operations, a new gradient picker, layer locking, and more improvements.
Overall, editor functionality has been shaping up and becoming an all around useful tool suite, with notable reductions in rough edges for the vector graphics workflow (our initial focus). Raster and raw photo processing workflows are also now in-development by our Google Summer of Code student interns. Node graph quality-of-life improvements centered around tidy node organization are also the focus of the summer work that's underway. These projects are detailed below.
This is the second of our quarterly progress report blog posts. If you missed the first one, be sure to check it out as well. If you'd like to help speed up future progress, please consider getting involved with code, QA/bug testing, or art/marketing projects. Donations are also valued, as are stars on GitHub. Follow along and partake in our Discord community, too.
All Q2 2024 commits may be viewed in this list and all noteworthy changes are detailed below. To showcase the much anticipated introduction of boolean path operations, the new Painted Dreams artwork shown here extensively utilizes nondestructive booleans.

Painted Dreams
Open this artwork to
explore it yourself.
Additions
Feature for locking layers from being selected in the viewport (#1702)
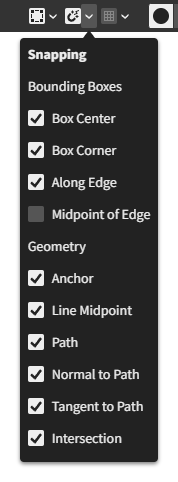
Fine-grained choices in the Snapping options popover (#1730)

Corner rounding added to the Rectangle node (#1648)
Rotation added to the Repeat node (commit 72ba4dd)
Visibility and deletion buttons added to node sections in the Properties panel (commit 07fd2c2)
Grid color customization and dotted appearance choices (#1743)
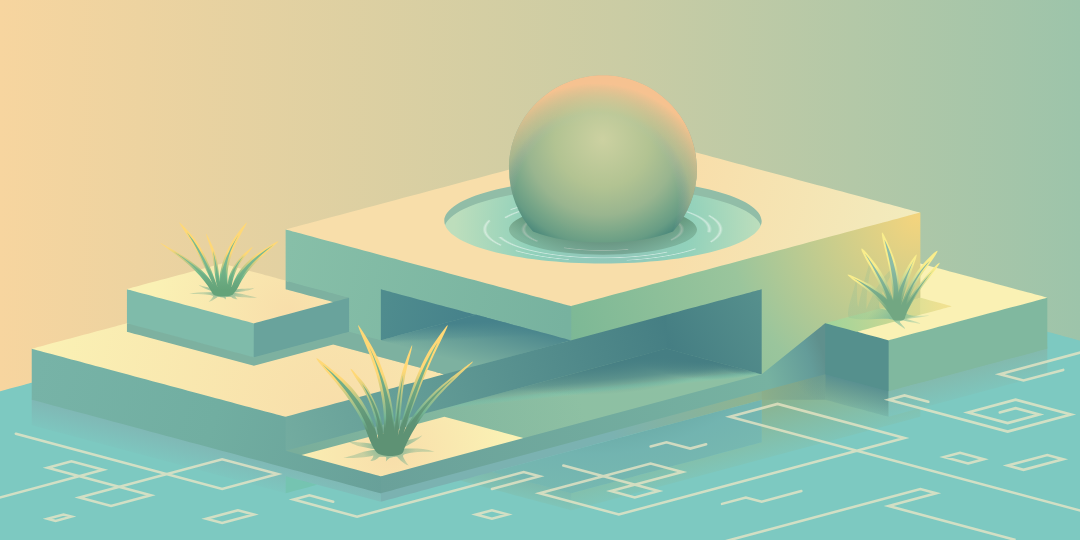
Demo artwork, Isometric Fountain, featured in the last blog post (commit 6b0822d)

Isometric Fountain
Open this artwork to
explore it yourself.Area and Centroid nodes which calculate a shape's interior size and center of mass, respectively (#1729, #1749)
Boolean Operation node for combining two shape paths with a Union, Subtract Front, Subtract Back, Intersect, or Difference mode of cutting and combining (#1759)
Gradient picker (#1778)
Labels for artboard names displayed in the viewport (#1795)
Dennis Kobert's Google Summer of Code project has begun adding raster editing infrastructure centered around GPU acceleration — to date this has included:
Rasterize node for converting graphical content (like vector art) into an image within a chosen area and resolution scale (#1755)
Weekly updates are being posted while the project is ongoing
Elbert Ronnie's Google Summer of Code project has begun building a library for decoding raw image formats, with the goal of supporting photo processing in Graphite once the project is completed — to date this has included:
Initial code foundations including a basic custom TIFF decoder (#1757)
Initial decoder for Sony ARW data encoding formats (#1775, #1776)
Weekly updates are being posted while the project is ongoing
Adam Gerhant's Google Summer of Code project has begun upgrading the node graph UI capabilities, quality-of-life features, and automatic layout management — to date this has included:
Generalization of layers to support the concept of vertically stackable adjustment layers (#1712, #1738, commit 244c8ad, #1763, #1739, #1748)
Support for viewing and editing subgraphs by double-clicking nodes with internal node networks (#1750)
Extended support for navigating the graph just like the viewport (with autopanning on dragging near edges, working scrollbars, and zooming shortcuts) by migrating interaction code to the backend (#1768, #1790)
Weekly updates are being posted while the project is ongoing
Fixes
Polished up design for the Layers panel (commit 938a688)
Inclusion of alpha in the Extract Channel node and removal of the now-redundant Extract Alpha node (#1731)
Fixed interactive outlining of layers within the Select tool's box selection (#1727)
Insertion of duplicated layers directly above their selected source layers (#1726)
Small bug fixes and polish for viewport tilt and zoom navigation (commit 597c96a)
Regression fix for the Select tool's shallow selection mode (#1725)
Previewable dropdown menu states and color button widget undo/redo history improvements (#1598)
Persisting of overlays/snapping/grid state in saved documents and toggling them with hotkeys (commit 7845302)
Improved robustness to the backwards compatability of the document format (still offered on a best-effort basis) (commit de84e39)
Visual bug fixes for shape drawing and nondeterministic one-pixel viewport shifting when recentering with Ctrl0 (#1751)
Fixed bug where Path tool point insertion often wasn't working (commit cf01f52)
Fixed bugs where the Poisson-Disk Points, Repeat, Circular Repeat, and Bounding Box node input shapes weren't using their transform (#1784, #1792)
Improvements to the Path tool's point selection behavior so clicking a selected anchor deselects all other selected points (#1782)
Regression fix for being unable to arrange layers with no artboard present (#1786)
Internal
Removal of the editor "instances" concept, allowing for cleaned up JS interop code (commit 19eb6ce, commit 1ce3d59)
Loosened type system in Graphene to allow contravariant function arguments (#1740, #1746)
Website and documentation
Roadmap updates featuring new features and icons (commit 6a1a145, commit e4d3faa)
Initial Graphene docs included in the contributor guide (#1686)
Website meta tags fixed to provide better SEO and page previews for links posted on social media (commit d0c493c)
Redesigned website layout featuring a narrower max width and better typography (#1753)