Your procedural toolbox for 2D content creation
Graphite is a free, open source vector graphics editor and animation engine, available now in alpha. Get creative with a fully nondestructive editing workflow that combines layer-based compositing with node-based generative design.
Painted Dreams — Made using nondestructive boolean operations and procedural polka dot patterns
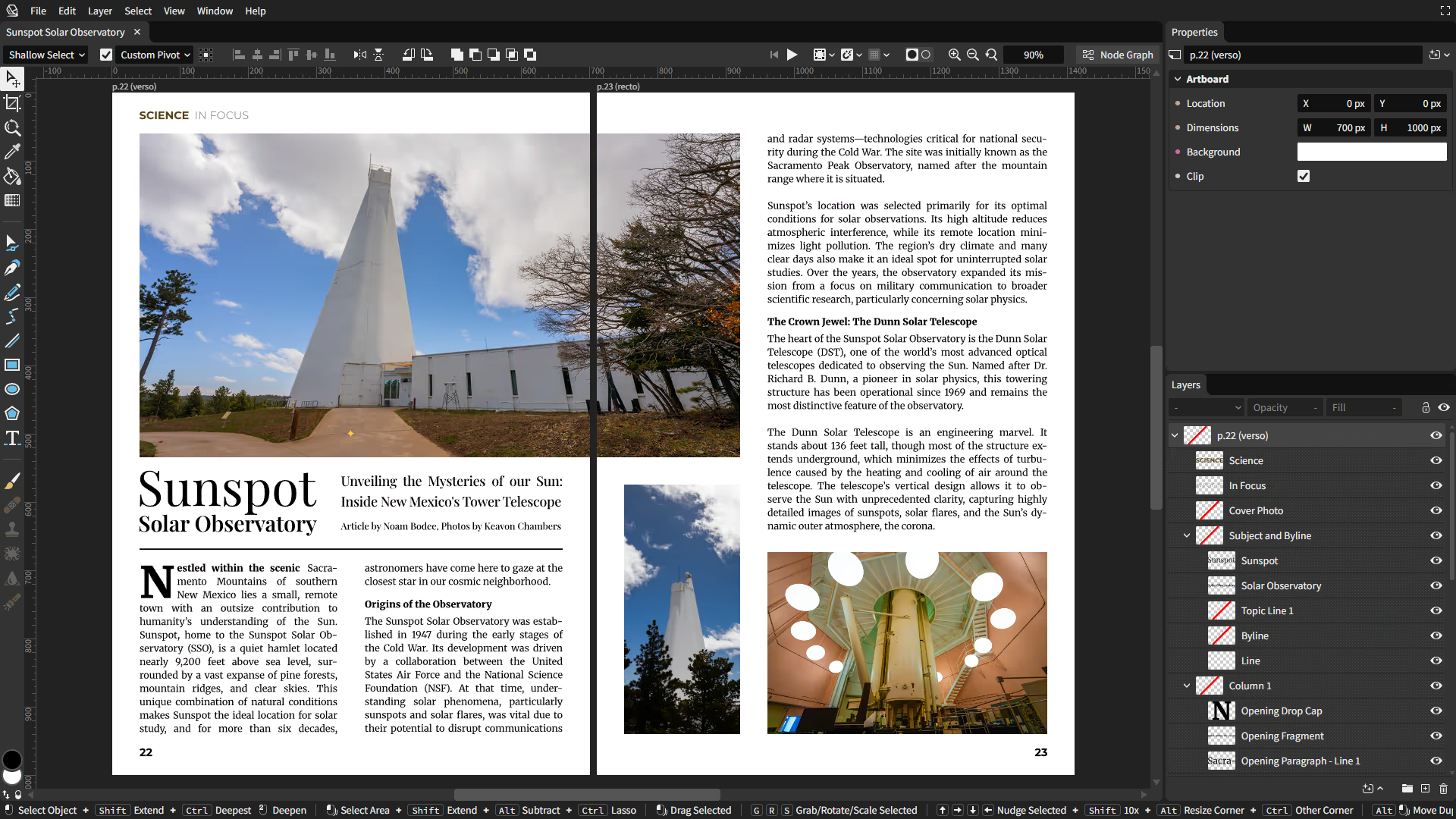
Design for a magazine spread, a preview of the upcoming focus on desktop publishing
Procedurally generated animation demonstrating Graphite's approach to creative coding with nodes
Procedurally generated animation demonstrating Graphite's approach to creative coding with nodes
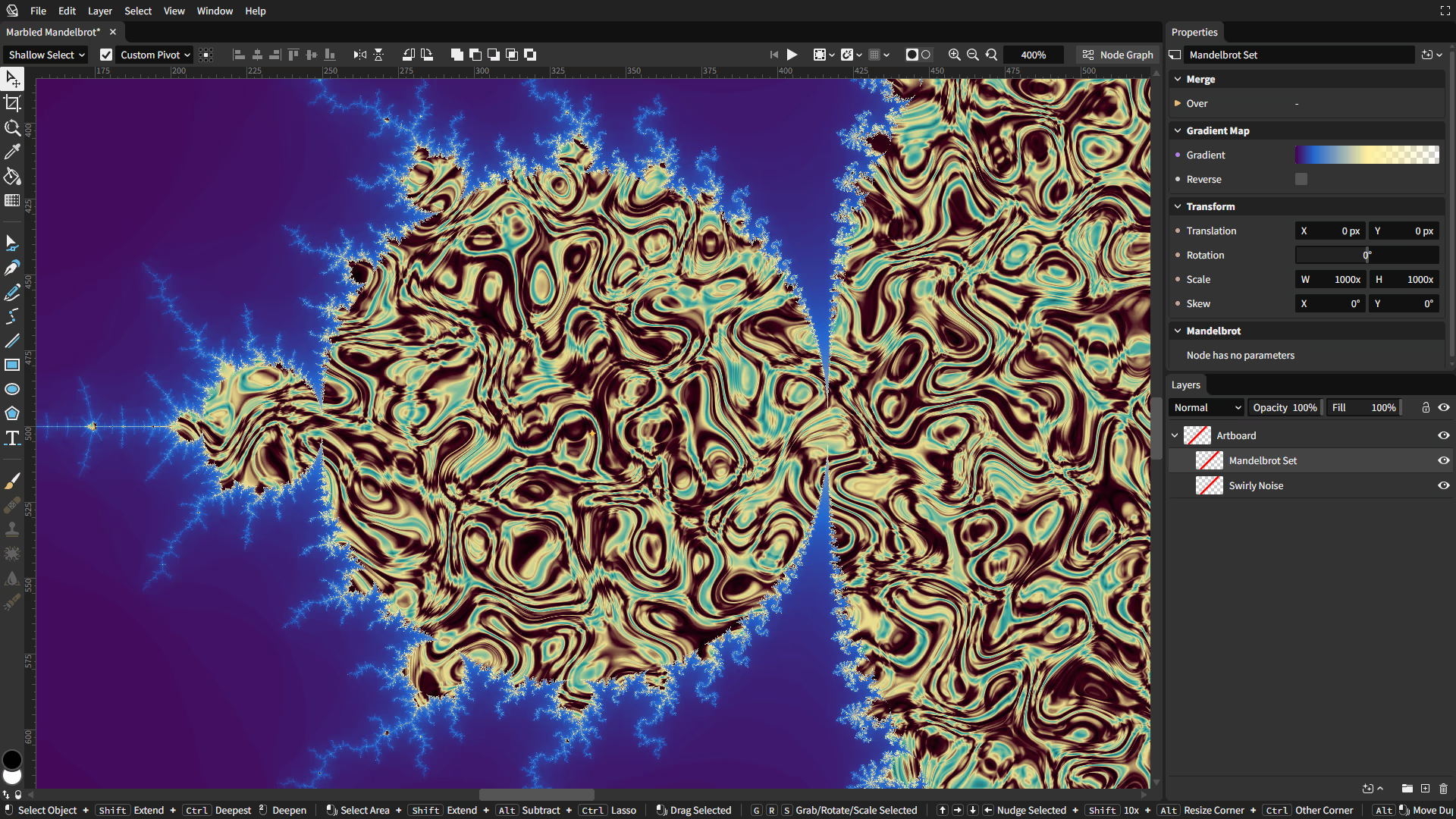
Mandelbrot fractal filled with a noise pattern, procedurally generated and infinitely scalable
What's new?
The latest major update is out now! See what the team has been cooking up recently:
Software overview
Starting life as a vector editor, Graphite is evolving into a general-purpose, all-in-one graphics toolbox that is built more like a game engine than a conventional creative app. The editor's tools wrap its node graph core, exposing user-friendly workflows for vector, raster, animation, and beyond.
One app to rule them all
Stop jumping between programs. Upcoming tools will make Graphite a first-class content creation suite for many workflows, including:
Current features
Presently, Graphite is a lightweight offline web app with features primarily oriented around procedural vector graphics editing.
Upcoming features
Desktop-first and web-ready
Where's the download? The web app is currently live and desktop apps for Windows, Mac, and Linux will be released in December 2025.
Graphite is designed principally as a professional desktop application that is also accessible in a browser for quick access from anywhere. It's built for speed with (nearly) no JavaScript. And regardless of platform, it runs locally and privately on your own hardware— there is no server.
Engineering the tech for a native app distributed across three new platforms takes extra time. That's why supporting the web platform, which keeps up-to-date and reaches all devices, has been the initial target. For now, you can install the app as a PWA for a desktop-like experience.
Graphite's code architecture is structured to deliver true native performance for your graphically intensive workloads on desktop platforms and very low overhead on the web thanks to WebAssembly and WebGPU, new high-performance browser technologies.
Support the mission
Free software doesn't grow on trees! Chip in your share of the (very real) development costs so you're not leaving others to pick up your tab. In just a few clicks, becoming a member (or giving a one-time donation) lets you help maintain Graphite's sustainability and independence.
The power of proceduralism
Graphite is the first and only comprehensive graphic design suite built for procedural editing — where everything you make is nondestructive.
Explore parametric possibilities
Save hours on tedious alterations and make better creative choices. Graphite lets you iterate rapidly by adjusting node parameters instead of individual elements.
Scatter circles with just a couple nodes...
Want them denser? Bigger? Those are sliders.
Want a different placement area? Just tweak the path.
Open this artwork and give it a try yourself.
Mix and morph anything
Nondestructive editing means every decision is tied to a parameter you can adjust later on. Use Graphite to interpolate between any states just by dragging value sliders.
Blend across color schemes. Morph shapes before they're scattered around the canvas. The options are endless.
Open this artwork and give it a try yourself.
Geared for generative pipelines
Graphite's representation of artwork as a node graph lets you customize, compose, reuse, share, and automate your content workflows:
Ready to dive in?
Get started with Graphite by following along to a hands-on quickstart tutorial.
Recent news / More in the blog

Graphite community meetup in Germany
To our European community: mark your calendars for the first official Graphite community meetup on Friday, October 10th, 2025 in Karlsruhe, Germany. Meet core members of the project team and make acquaintance with your fellow Graphite enthusiasts plus Rust developers, open source contributors, and FOSS digital content creation software users.

Internships for a Rust graphics engine: GSoC 2025
Do you love Rust and focus on computer graphics, compiler development, or algorithm research? Students (and non-students who are new to open source contribution) interested in a paid summer internship are invited to apply this week to Graphite's Google Summer of Code 2025 program. The deadline is April 8 at 18:00 UTC.